디자인 패턴 - Proxy Pattern
Table of Contents
출처 : https://www.tutorialspoint.com/design_pattern/prototype_pattern.htm
프록시 패턴에서 클래스는 다른 클래스의 기능을 나타냅니다. 이러한 유형의 디자인 패턴은 구조적 패턴에 속합니다.
프록시 패턴에서 우리는 외부 세계에 기능을 인터페이스하기 위해 원래 객체를 가진 객체를 만듭니다.
Implementation
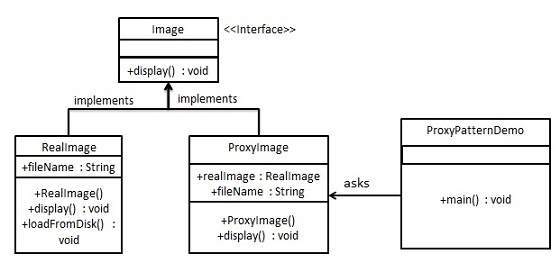
Image 인터페이스와 Image 인터페이스를 구현하는 구체적인 클래스를 만들 것입니다. ProxyImage는 RealImage 객체 로딩의 메모리 공간을 줄이기 위한 프록시 클래스입니다.
ProxyPatternDemo, our demo class, will use ProxyImage to get an Image object to load and display as it needs.

Step 1
Create an interface.
Image.java
1public interface Image {
2 void display();
3}
Step 2
Create concrete classes implementing the same interface.
RealImage.java
1public class RealImage implements Image {
2
3 private String fileName;
4
5 public RealImage(String fileName){
6 this.fileName = fileName;
7 loadFromDisk(fileName);
8 }
9
10 @Override
11 public void display() {
12 System.out.println("Displaying " + fileName);
13 }
14
15 private void loadFromDisk(String fileName){
16 System.out.println("Loading " + fileName);
17 }
18}
ProxyImage.java
1public class ProxyImage implements Image{
2
3 private RealImage realImage;
4 private String fileName;
5
6 public ProxyImage(String fileName){
7 this.fileName = fileName;
8 }
9
10 @Override
11 public void display() {
12 if(realImage == null){
13 realImage = new RealImage(fileName);
14 }
15 realImage.display();
16 }
17}
Step 3
Use the ProxyImage to get object of RealImage class when required.
ProxyPatternDemo.java
1public class ProxyPatternDemo {
2 public static void main(String[] args) {
3 Image image = new ProxyImage("test_10mb.jpg");
4
5 //image will be loaded from disk
6 image.display();
7 System.out.println("");
8
9 //image will not be loaded from disk
10 image.display();
11 }
12}
Step 4
출력을 확인합니다.
1Loading test_10mb.jpg
2Displaying test_10mb.jpg
3
4Displaying test_10mb.jpg
이 시리즈의 게시물
- Tutorial 디자인 패턴 of Java
- Tutorial 디자인 패턴 of Java
- 디자인 패턴 - Overview
- 디자인 패턴 - Overview
- 디자인 패턴 - Factory Pattern
- 디자인 패턴 - Factory Pattern
- 디자인 패턴 - Abstract Factory Pattern
- 디자인 패턴 - Abstract Factory Pattern
- 디자인 패턴 - Singleton Pattern
- 디자인 패턴 - Singleton Pattern
- 디자인 패턴 - Builder Pattern
- 디자인 패턴 - Builder Pattern
- 디자인 패턴 - Prototype Pattern
- 디자인 패턴 - Prototype Pattern
- 디자인 패턴 - Bridge Pattern
- 디자인 패턴 - Bridge Pattern
- 디자인 패턴 - Filter Pattern
- 디자인 패턴 - Filter Pattern
- 디자인 패턴 - Composite Pattern
- 디자인 패턴 - Composite Pattern
- 디자인 패턴 - Proxy Pattern
- 디자인 패턴 - Proxy Pattern
- 디자인 패턴 - Mediator Pattern
- 디자인 패턴 - Mediator Pattern
- 디자인 패턴 - Useful Resources
- 디자인 패턴 - Useful Resources